Die neue und die ehemalige Website im Vergleich:
Die ehemalige Website des Architekturbüros Hoormann war auf einem veralteten technischen Stand und weder mobil-optimiert noch SEO-relevant. Das Unternehmen wünschte sich eine neue, moderne Website zur Präsentation seiner zahlreichen Referenzen und Leistungen. PERIMETRIK® entwickelte daraufhin eine responsive WordPress Website, auf der sich die vielen Projekte in verschiedenen Kategorien strukturiert, informativ und anschaulich darstellen lassen. Besonderer Fokus wurde auf die differenzierte Darstellung des Leistungsspektrums gelegt. Mit dem Anlegen von Eigenschaften zur Charakterisierung der Projekte hat PERIMETRIK® die Erstellung wichtiger Landing Pages vorbereitet. Der Einsatz dynamischer Inhalte hält außerdem den Pflegeaufwand der neuen Website so gering wie möglich.

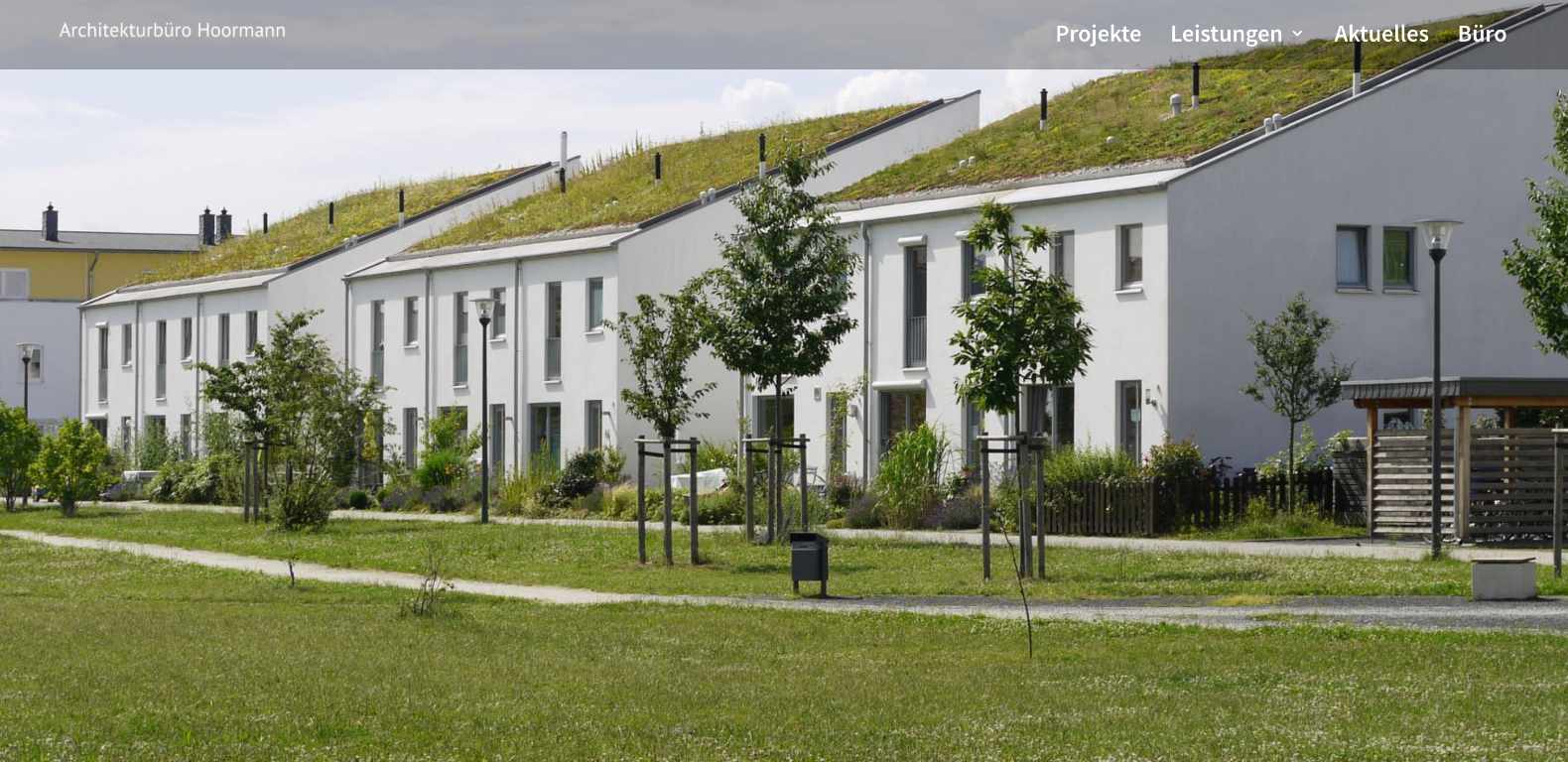
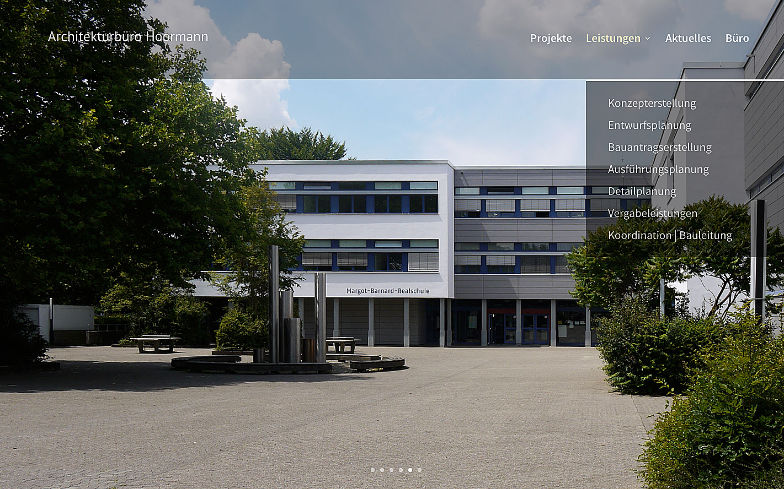
Auf der neuen WordPress-Website https://hoormann.de/ werden die Projekte strukturiert präsentiert und kommen anhand der großflächigen Fotos viel besser zur Geltung.

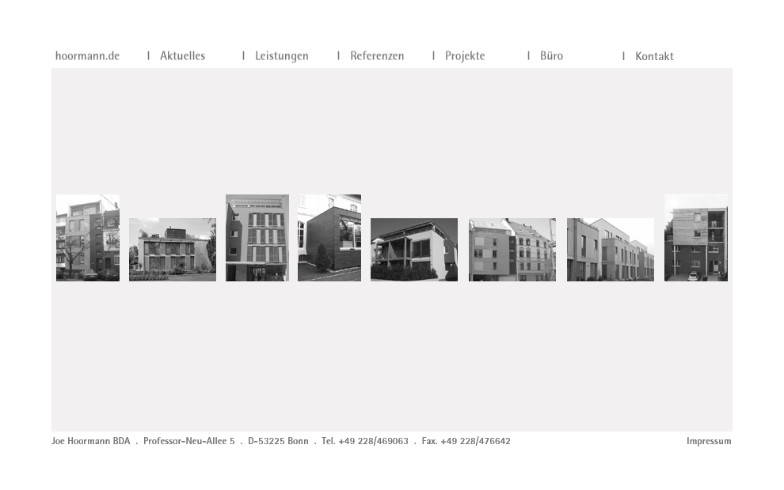
Auf der ehemaligen Website wurden die vielen Referenzen des Architekturbüros Hoormann nur knapp vorgestellt.
Klares Design und wirkungsvolle Bilder
Zur ansprechenden Präsentation und sauberen Darstellung seiner vielen Referenzen, entschied sich das Architekturbüro Hoormann bei der Erstellung der neuen WordPress Website für ein klares Design mit dezenten Grau- und Weißtönen. In der schlichten Farbumgebung kommen die vielen Fotos und Eindrücke ihrer Projekte und Arbeiten besonders gut zum Ausdruck.
Da Hoormann über viel professionelles Bildmaterial verfügt, erstellte PERIMETRIK® auf allen Seiten eine großflächige Titelbild-Sektion mit einem Slider, der über die volle Website-Breite reicht und ausdrucksstarke Key Visuals im Wechsel zeigt. Der Header mit Logo (links) und Menü (rechts) liegt transparent über dem Key Visual und scrollt nicht mit der Seite mit (sticky). Das Menü ist klar strukturiert und enthält die vier Punkte „Projekte“, „Leistungen“, „Aktuelles“ und „Büro“.
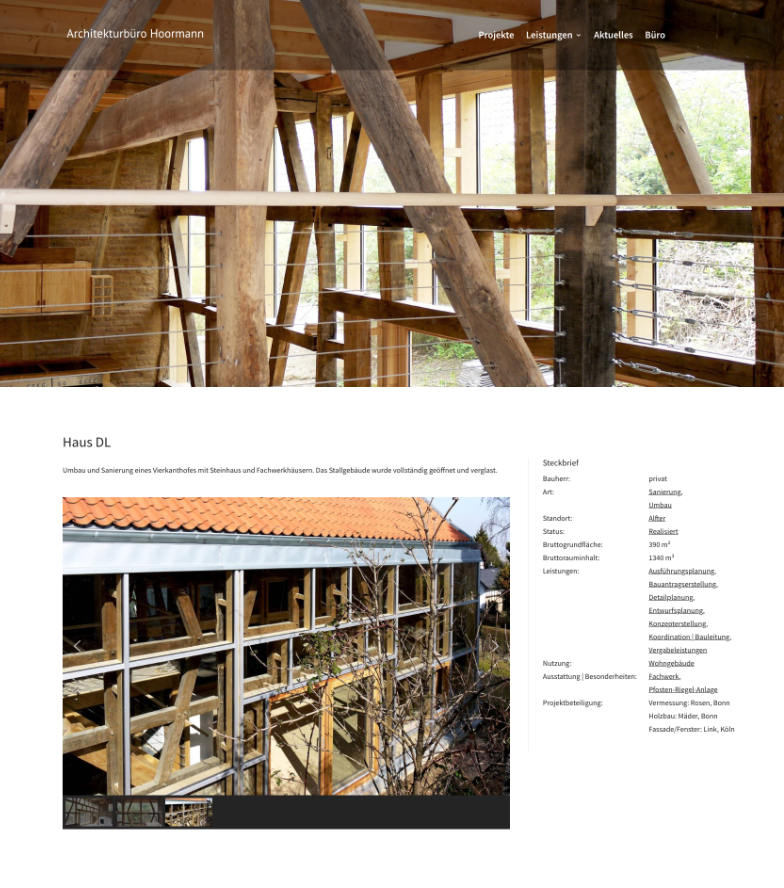
Jede Projekt-Detailseite enthält ein großflächiges Titelbild ( Key Visual), einen Slider, mit dem weitere Projektbilder im Wechsel gezeigt werden können, einen kurzen Beschreibungstext sowie einen Steckbrief mit Projekteigenschaften, die dynamisch zugeordnet werden können.
Übersichtlicher Aufbau und SEO-freundliche URL-Struktur
Zunächst erstellte PERIMETRIK® den Custom Post Type „Projekte“. Auf diese Weise kann jedes neue Projekt auf der Website als eigener Post mit dazugehöriger Detailseite angelegt werden.
Für eine einheitliche Darstellung der Projekte verwendet PERIMETRIK® das Theme Divi und entwickelte ein zentrales Layout, das für jedes Projekt automatisch angewendet wird. Die Gestaltung der Projektseiten ist im Layout fest definiert. Das Anlegen neuer Projekte stellt somit keinen großen redaktionellen Aufwand dar, denn es müssen lediglich Titel, Beschreibung und Bildmaterial eingepflegt werden.
Um die Vielzahl der Projekten thematisch zu sortieren, entwickelte PERIMETRIK® eine Struktur aus relevanten Eigenschaften (Taxonomien). Die daraus resultierenden Übersichtsseiten (Taxonomie-Archive) stellen die zugeordneten Projekte automatisch dar. So unterscheidet sich die Darstellung der Projekte beispielsweise nach Gebäudeart, Nutzung, Planung, Standort oder Leistung, z.B.: https://hoormann.de/leistungen-pr/konzepterstellung/. Dies ist nicht nur für den Seitenbesucher übersichtlich, sondern verbessert auch die Auffindbarkeit bei Google.
Zur Darstellung der Projekte auf den Übersichten erstellte PERIMETRIK® ebenfalls Layout-Vorlagen (Templates), die mit wenig Aufwand kundenseitig gepflegt werden könnten.
Zudem erzeugen die von PERIMETRIK® erstellten Taxonomien und Post Types automatisch eine SEO-freundliche URL-Struktur mit branchenrelevanten KeyWords im Titel.
Dynamische Inhaltsausgabe
Auch die Blog-Funktion von WordPress ist ein eigener Post Type. ebenso wie die Projekte können auch jedem Blog-Eintrag die passenden Eigenschaften zugeordnet werden. Anschließend kann die News dynamisch an sinnvollen Stellen auf der Website ausgegeben werden. PERIMETRIK® erstellte für die Blog-Beiträge ebenfalls eine Layout-Vorlage mit ansprechender Darstellung von Beitragsbild, Titel und Text.
Neben einem geringeren Pflegeaufwand gegenüber manueller Inhaltserstellung, können dynamische Inhalte zudem die SEO-Relevanz einer Website stark verbessern. Zum einen entsteht beim der Erstellung eines neuen Posts oder Terms jedesmal eine informative Detailseite, die sich hervorragend als Landing Pages eignet. Zusätzlich werden auch ansprechende Übersichtsseiten generiert, auf der relevante Inhalte mit den gleichen Eigenschaften bzw nach Zuordnung zum passenden Thema dargestellt werden.
Detailseiten und Übersichtsseiten sind untereinander verlinkt. So entstehen einerseits zusätzliche Inhalte, auch verbessert die interne Verlinkung die Auffindbarkeit.
Grundsätzlich ist es sinnvoll dynamische Inhalte so viel wie möglich an sinnvollen Stellen auf der Website miteinander in Bezug zu setzen. So könnte das Architekturbüro Hoormann z.B. passende News zu ihren Projekten zeigen. Von dieser Möglichkeit wurde hier jedoch (noch) nicht Gebrauch gemacht.
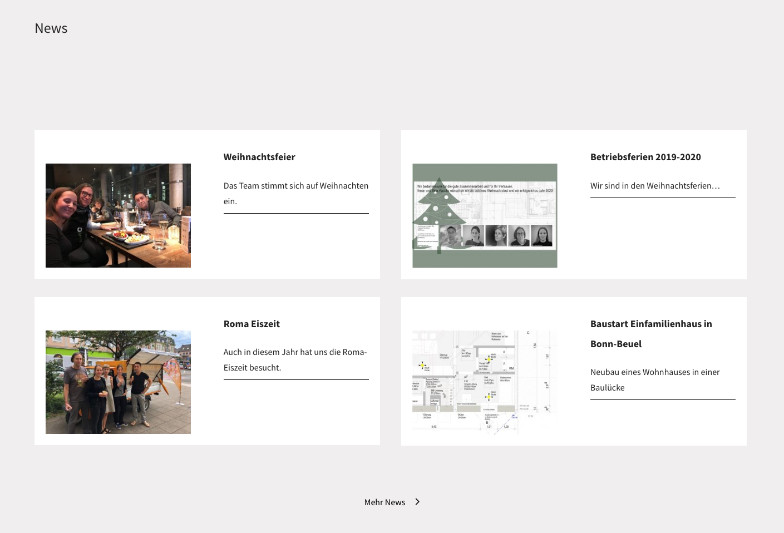
Auf der Startseite werden dynamisch immer die neuesten vier News-Beiträge dargestellt. PERIMETRIK® entwickelte dazu ein einheitliches Loop layout mit Vorschaubild, Titel und Unterzeile.
Fazit:
Die neue, moderne WordPress-Website des Architekturbüro Hoormann ist dank dem Einsatz von dynamischen Inhalten mit wenig Pflegeaufwand zu betreiben. Neue Projekte oder Leistungen können einfach ergänzt werden. Die SEO-freundliche URL-Struktur sowie die neu angelegten Landing-Pages für Leistungen sind nicht nur benutzerfreundlich, sondern sorgen ebenso für eine gute Auffindbarkeit bei Google & Co.