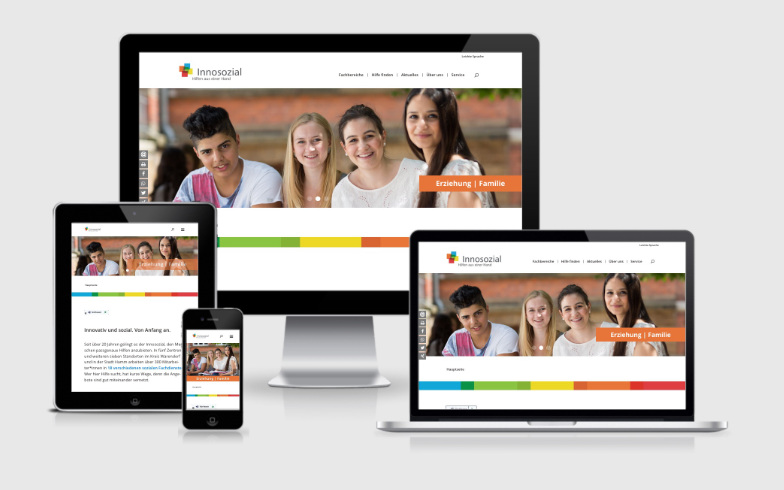
Key Visual mit integriertem Video
Der Header der Website ist sticky und dockt beim Scrollen am oberen Bildschirmrand an. Per „Mouse-Over“ werden dem User beim Scrollen über die einzelnen Menüpunkte weitere Unterpunkte angezeigt.

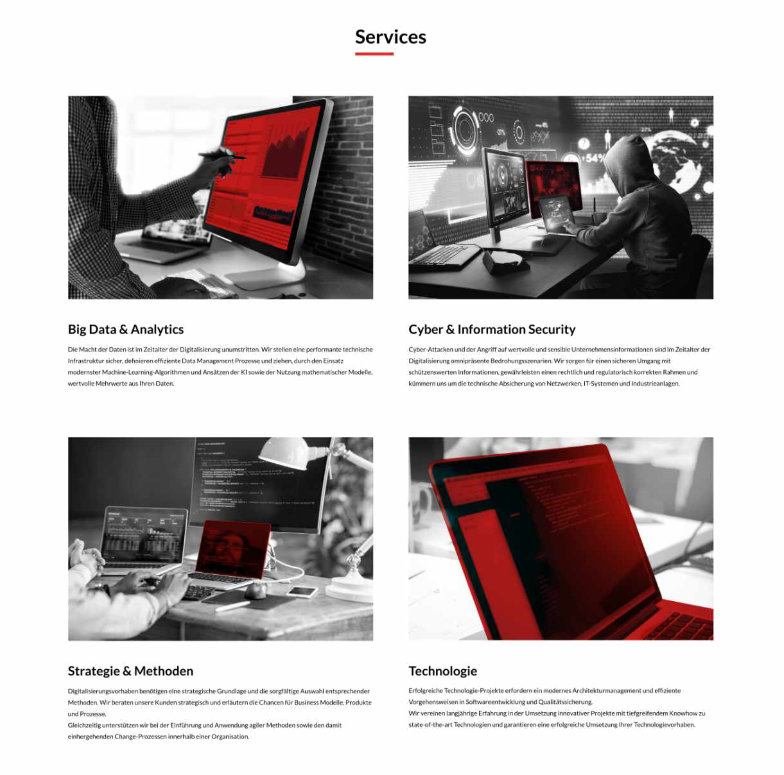
Präsentation der vier Leistungsspektren
Um die vier Leistungsspektren übersichtlich abzubilden, erstellte PERIMETRIK® dafür eine Sektion auf der Startseite, die per Textanker unter dem Menüpukt „Services“ verlinkt wurde. Jeder „Service“ wird anhand von Thumbnail, Titel und Beschreibungstext dargestellt. Durch die Darstellung von je zwei Services pro Reihe entsteht ein Kachelmuster mit insgesamt vier Kacheln. Die Thumbnails werden in schwarz-weiß dargestellt und einzelne Elemente mit einem Rot-Filter optisch hervorgehoben.
Obwohl die Seite als OnePager aufgebaut wurde, richtete PERIMETRIK® von Anfang an eine Struktur ein, die das Anlegen weiterer Seiten ermöglicht. So ist jede Kachel mit einer passenden Detailseite zum Thema verlinkt, auf der der User weitere Informationen zum jeweiligen Service erhält.
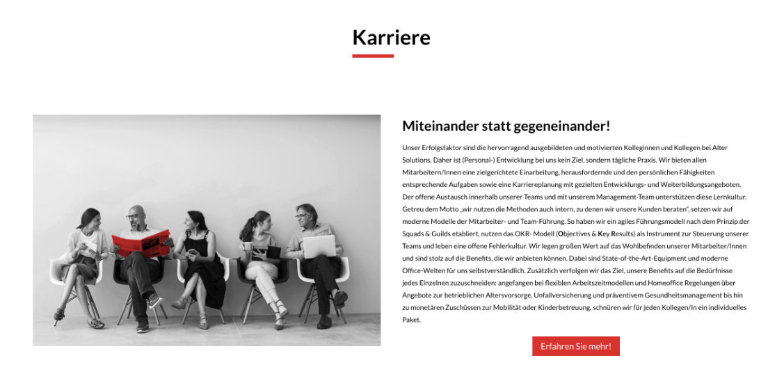
Karriere und Stellenangebote
Gleich darunter befindet sich die Sektion „Stellenangebote“. Hier baute PERIMETRIK® einen Slider ein, der alle offenen Stellen im Wechsel anzeigt. Im Slider werden im Verhältnis 50:50 das Thumbnail, und ein Text-Element mit rotem Hintergrund dargestellt, indem Titel und Kurzbeschreibung der offenen Stelle abgebildet wird. Per Klick auf den Button „Mehr erfahren“ gelangt der Benutzer auf die Job-Detailseite auf der er sich dann direkt für die Stelle bewerben kann. Dazu erstellte PERIMETRIK® einen mehrstufigen Anmeldeprozess mit Bewerbungsformular zur Datenerfassung sowie einem Upload-Bereich, über den der Bewerber ein persönliches Anschreiben, den Lebenslauf, Zeugnisse usw. hochladen kann. Per Klick auf den Button „Ich will den Job“ wird die vollständige Bewerbung abgeschickt.


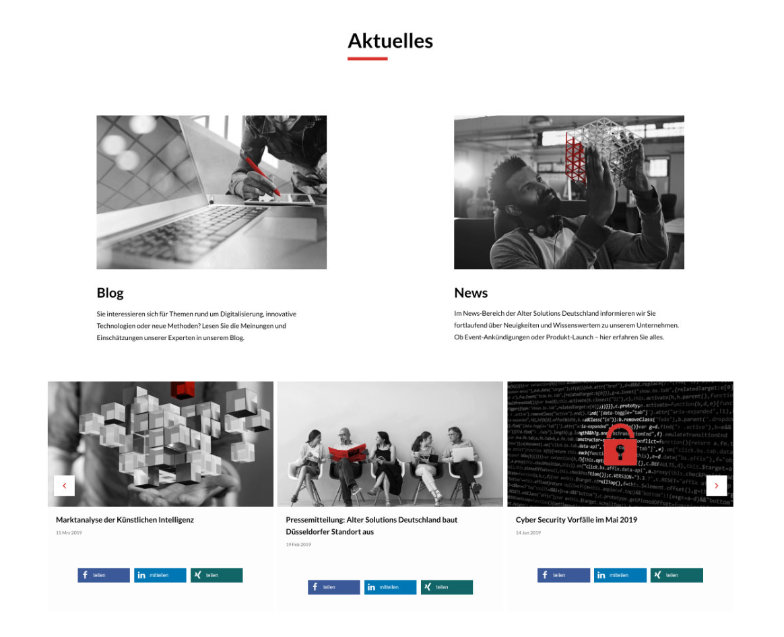
Die Sektion „Aktuelles“ fasst News und Blogbeiträge zu unternehmensspezifischen Themen zusammen.

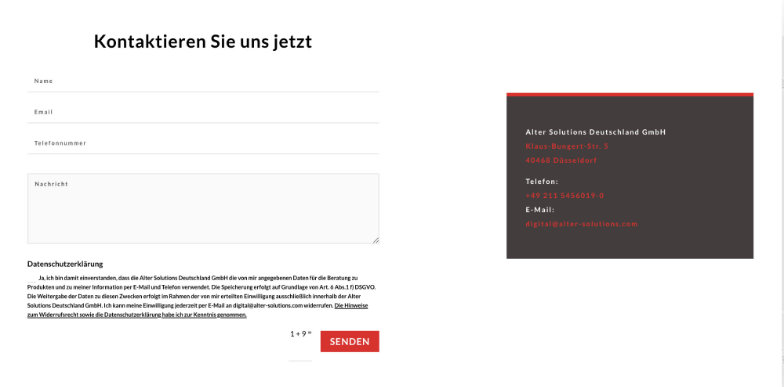
Das Kontaktformular erstellte PERIMETRIK® als ein globales Element und ist fester Bestandteil des Prefooters auf allen Seiten.
Post Type News
Die Sektion „Aktuelles“ umfasst Blog-Artikel und News-Beiträge. Für beides benutze PERIMETRIK® einen Teaser mit der Verwendung eines einheitlichen Loop-Elements bestehend aus Thumbnail, Titel und Teasertext. Die Sektion ist zweispaltig, sodass beide Teaser in der gleichen Größe nebeneinander dargestellt werden und auf die jeweilige Übersichtsseite „Blog“ oder „News“ führen. Unterhalb davon erstellte PERIMETRIK® einen drei-spaltigen Slider, der einzelne Artikel und Beiträge anteasert und auf die jeweiligen Detailseiten verlinkt.
Professionelles Kontaktformular
Als globales Element im Prefooter hat PERIMETRIK® ein Kontaktformular mit Nachrichtenfeld erstellt, über das Interessenten Fragen und Anmerkungen an das Unternehmen schicken können.